More actions
No edit summary Tag: wikieditor |
No edit summary Tag: wikieditor |
||
| Line 39: | Line 39: | ||
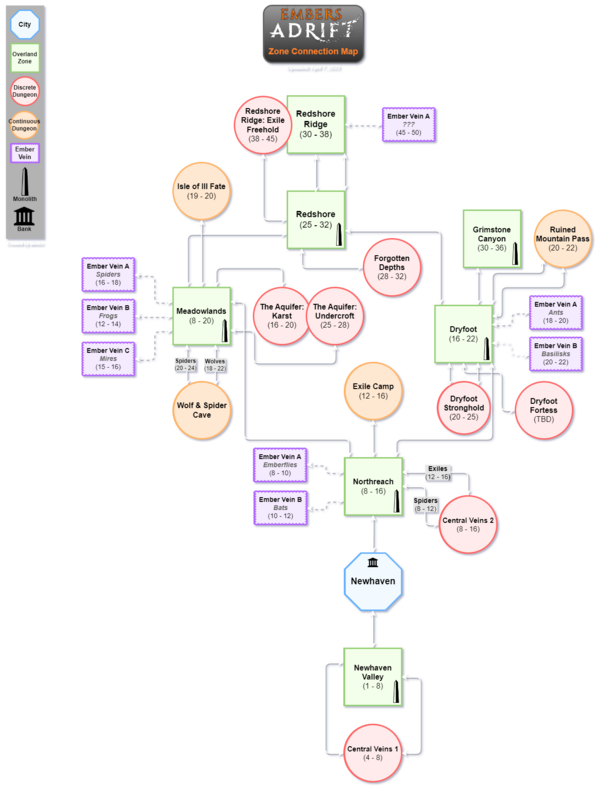
Below is mermaid code (for previous version of the zone connection map). The code can be viewed as a diagram in Visual Studio Code (save as zoneMap.md). Make sure to copy the code from the Edit view in mediawiki (to prevent certain special characters from messing up the format): | Below is mermaid code (for previous version of the zone connection map). The code can be viewed as a diagram in Visual Studio Code (save as zoneMap.md). Make sure to copy the code from the Edit view in mediawiki (to prevent certain special characters from messing up the format): | ||
{{#mermaid:flowchart BT | |||
ML[Meadowlands<br>8+]:::Outdoors | ML[Meadowlands<br>8+]:::Outdoors | ||
ML ===== RF | ML ===== RF | ||
| Line 79: | Line 78: | ||
class NREVA,NREVC,MLEVA,MLEVB,MLEVC,DFEVA,DFEVB EmberVeins | class NREVA,NREVC,MLEVA,MLEVB,MLEVC,DFEVA,DFEVB EmberVeins | ||
linkStyle 3,4,5,7,10,11,2 stroke:#ffbf00,stroke-width:4px,color:orange; | linkStyle 3,4,5,7,10,11,2 stroke:#ffbf00,stroke-width:4px,color:orange; | ||
}} | }} | ||